最後に、上手なエンブレムの作り方をお教えしようかの。 こういう「ドット絵」と呼ばれる小さな絵を書く技術はとても奥が深いから、ここだけでなくもっと広い世界を検索してみると面白いぞよ。
場合にもよるが、一般的にエンブレムはグラデーションを使うときれいに見える傾向がある。 ただしそれは虹色に塗るべきじゃという話ではなく、一見グラデーションには見えないようなわずかな色の違いをつけることで、 大きな視覚効果を得られるという話じゃ。 例を見てみよう。
![]()
これは君らが住む国の旗じゃな。白と赤の基調が大変美しいな。 このエンブレムは赤と白の2色でできておる。 このままでもよいが、グラデーションにしてみよう。
![]()
このとおり、風にたなびいているような雰囲気が出たな。 ただのベタ塗りだと、あまりにも色が奇麗かつ均一すぎて現実味がない。 まるでコンピュータグラフィックスになってしまうのじゃ。
現実に、完全にきれいな白や赤というのはありえない。 必ず少し汚れていたり、黄ばんでいたり、テカッていたりするものじゃ。 それら微妙な色加減を感じ取り、わざと少し色を変えることで、 コンピュータグラフィックスではない現実にありそうな色にしておくといい。
なお、エンブレムはとてもちいさい絵じゃから、小さくても分かりやすいように、 現実より少々おおげさ気味に黒ずませたりテカらせたりして色を加えるといい。 いわゆる「現実よりも現実らしい絵」をめざすわけじゃ。
市販のペイントソフトはグラデーション機能があるじゃろうから、説明は割愛しよう。 ここではWindows付属のペイントを使用する場合の説明じゃ。
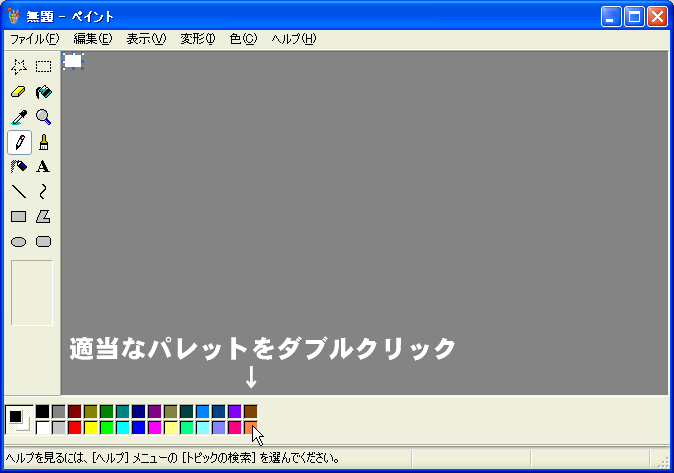
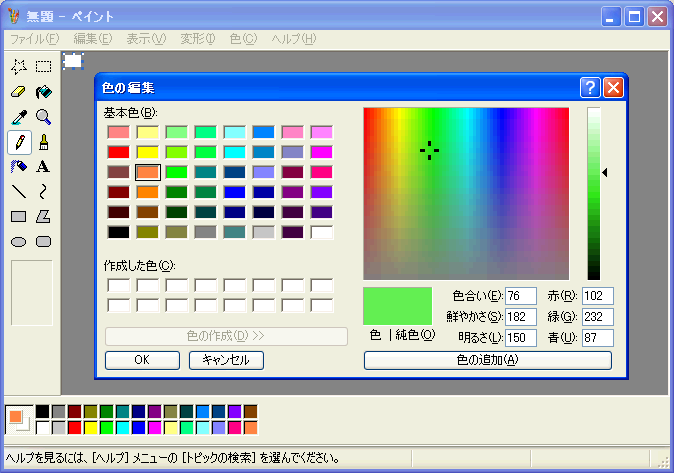
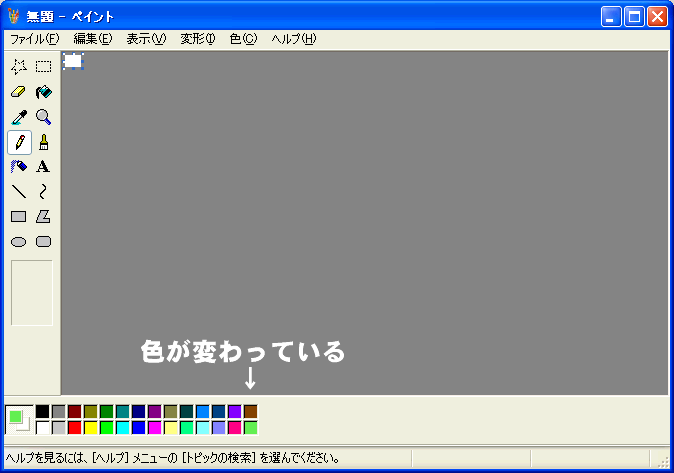
画面左下のカラーパレットは、ダブルクリックで好みの色に置き換えることができるのじゃ。 やってみよう。



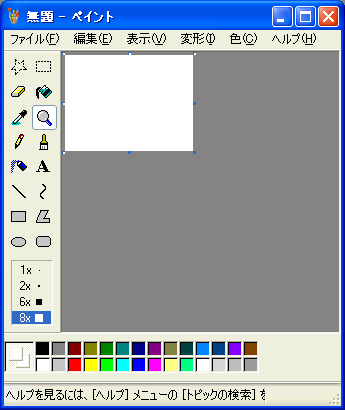
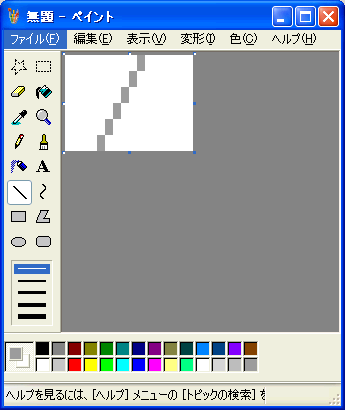
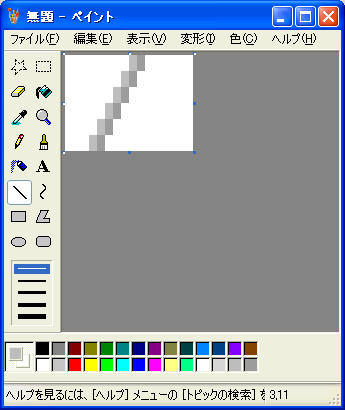
さて次にグラデーションのつくり方じゃ。 鉛筆ツールで地道に作るのもいいが、直線ツールでグラデーションすることもできる。 やってみよう。




このようにするとグラデーションになる。 もちろん、細かい部分や細い部分は鉛筆ツールで調整するとよいじゃろう。
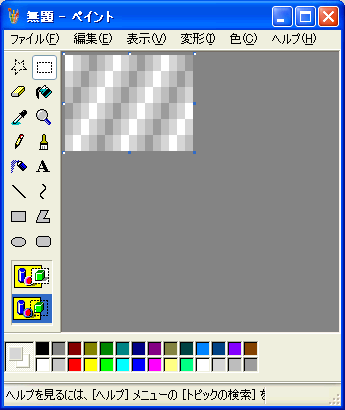
また、一度グラデーション化するとその後の修正が大変になる。 絵は前景と背景を別々に保存しておくと、今後の編集が楽になる。


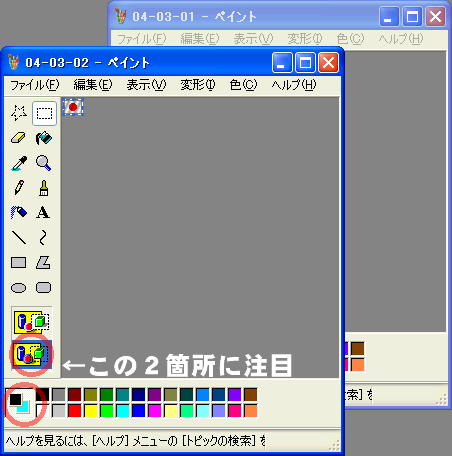
手順4のとき、設定しなければならない場所が2箇所ある。 絵の中で赤丸で囲んだ場所じゃ。
![]() 1つめは上の赤丸、透過モード選択と呼ばせてもらうが、ここで下を選んでおくと背景色が透過されるんじゃ。
1つめは上の赤丸、透過モード選択と呼ばせてもらうが、ここで下を選んでおくと背景色が透過されるんじゃ。
![]() 2つめは下の赤丸、カラーパレットじゃ。
右クリックパレットのほうに、透過したい背景色を選んでおく。今回は水色を選択してあるから、水色が透過された。
2つめは下の赤丸、カラーパレットじゃ。
右クリックパレットのほうに、透過したい背景色を選んでおく。今回は水色を選択してあるから、水色が透過された。
このように前景と背景を別にしておくと、あとで背景だけ変更したい時に役に立つ。 あとから絵を調整したくなるのは人の常だから、ぜひ実践しよう。
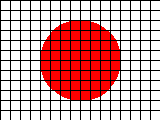
さて、いったん話を国旗に戻そう。 この絵を見て気づくことはないかな? そうじゃ。赤い丸の縁がギザギザになっておる。 これはジャギー(和訳:ぎざぎざ)と呼ばれるものじゃ。
![]()
ジャギーのある絵はまるでコンピュータグラフィックスじゃ。 古来より人間はこのジャギーを消すことを研究した。 その成果がアンチェイリアスという技術じゃ。 実際にやってみようかの。
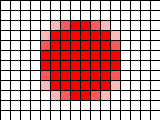
![]()
これがアンチェイリアス化した国旗じゃ。 どうじゃ?ジャギーが消え、縁が丸みを帯びているように見えるじゃろう。 このように、アンチェイリアスはカーブをなめらかにごまかす技術なのじゃ。


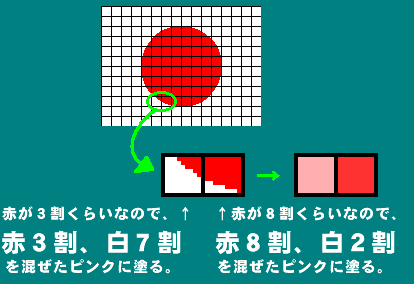
拡大すると、アンチェイリアスはぼかし技術に似ていることがわかる。
アンチェイリアスを作る考え方はこうじゃ。




色を混ぜる計算は、細かく調べなくてもある程度テキトウで良い。 この場合は純白、赤33%、赤66%、そして純赤の4色程度をそれっぽく配置すれば十分に見た目の効果を得られる。
市販のペイントソフトを使っている場合は、画像の縮小機能などをうまく使うとよいじゃろう。 一番簡単なのは、大きい旗を描き、それをリネージュ用に16×12に縮小する方法じゃ。
じゃが、大きく描いて縮小する方法には弊害がある。 縮小する事を計算にいれて旗を描かないと、細い線が縮小後に極細化して見えなくなったり、細かい色使いがつぶれてがっかりすることもあるじゃろう。
じゃから、手間をかけて奇麗に作りたいのなら、最初から16×12の大きさで作ることじゃ。 既に述べた通り、細かい計算はせず、虫メガネツールで大きくしたり小さくしたりして確かめながら、1ピクセルずつ丁寧に色をおいて行くと良いじゃろう。
ついでに、「隣り合うピクセルは同じ色にしないマイルールを作って守る」というのも効果があるじゃろう。 細い線を描くとき直線ツールで線を引いて満足しておらんかな? その場合は仕上げの時に鉛筆ツールを使用し、直線をグラデーションに変更してみるとよい。 既に述べたとおり、陰や反射などによって色は微妙に変わるため、線1本を見ても少々おおげさ気味にグラデーションすることによって、 よりリアルに錯覚させることができるのじゃ。

これがそのマイルールに従った例じゃ。 下書き段階はベタ塗りでつくり、仕上げ段階でグラデーションに変更した。 同じ色が隣り合っている部分はなくしてある。 うーむ、例が悪かったかの…
「周囲が透明なエンブレム」を「大きく作って縮小した」場合、問題が起きることがある。 主に市販のペイントソフトを使用した場合に見られる現象じゃ。 例えば、下記のような場合じゃな。

なんだかエンブレムの周りにポチポチと黒い点が付いてしまっているのう。 これは、「エンブレムの色」と「透明化するはずの黒い色」が混ざってしまったために起きる現象じゃ。
実際に失敗させてみようかの。



これが失敗例の手順じゃ。エンブレムを拡大して分析してみよう。 赤い丸の周囲が黒くアンチェイリアスされてしまっている。 「黒い部分は透明になる」と既にご説明したが、「黒っぽい赤も透明になる」わけではない。 つまり透過目的の黒い背景とその前景の境界線はくっきりしていなければならないということじゃ。
正解を見てみよう。




これで色が混ざることはなくなった。
オークの儂に語ることができるのはここまでじゃ。 モノを考えるのは君ら人間族の方が得意なようじゃしな。 世間は広い。ぜひ自らの目でみて確かめ、考え、実践してほしい。 盟主たる君の栄光を祈っておるよ。